News archive
SVGGraph 2.7
This version of SVGGraph mainly adds something I had hoped to get into earlier versions, but ended up being more work than I had anticipated - target lines. I've called them "guide lines" because when I was working on them I didn't spend too much time figuring out what they were really called, and when I did find out I didn't think the name really fit any better than "guide line".
I've also put some work into making this version much easier to use to embed
the SVG graphs directly into HTML5 or XHTML pages. With previous versions,
embedding more than one graph would give you duplicate IDs in the page and
multiple copies of the same Javascript functions and variables - which would
cause some or all of the Javascript to fail. To get around this, I've added
a new function, FetchJavascript(), to build the Javascript for
the graphs separately to the SVG content. I've created a new
SVG in HTML page to provide some more
information about how to set it up.
CRCDropper 3.4
Shortly after I released version 3.3 of CRCDropper I realised that it wasn't working properly for very large files - I dragged my 17.3GB Ubuntu boot disk image onto CRCDropper and it told me the file was 1.32GB in size. This also meant that the progress bars stopped progressing long before the checksum had been calculated, though the hash value it eventually arrived at was correct.
Version 3.4 fixes this problem, and also adds a few more new features. The most obvious addition is the "Rescan all" button to compute hashes for all the files in the list again. If you don't want to keep all the files in the list, you can now press the "Delete" key to remove the selected item. Clicking on the selected item in the list will let you rename it (just the filename portion can be renamed, not the whole path to the file). This works like renaming a file in Explorer - press Return/Enter to accept the new name or Escape to cancel.
Another thing that didn't work very well in earlier versions was what happened when you dropped a folder on CRCDropper - it was treated as an empty file. That's pretty useless, so version 3.4 will find all the files in the folders that you drop onto it and any subfolders, and add them to the list. It will skip over any folders it finds that begin with a "." but you can drag and drop them separately if you need to.
JPEG Saver 4.5
It might not look like much has changed in this version, but I've done quite a bit of work on the dialog, trying to make things work better and also to replace code that means I am stuck using a 9-year old compiler to build the software. There's still a long way to go before I can change compiler, but this is a big step in the right direction.
Apart from that, I've also fixed a bug that could cause a crash when filter groups were added, then some removed, then some more added. To make the new version slightly more exciting I've added three new transitions too: "Multi Radar", which is like Radar but with multiple rays, "Blob", which is a bit like the Star transition but without sharp points, and "Blur" which makes my eyes feel like they are trying to climb out of my head if I spend too much time looking at it.
The updated installer is available from the downloads page.
TagCanvas 1.17
This is a bugfix release - I had one bug reported to me that click events
added to tags using jQuery were not firing in IE9, so this version fixes
that. I've also fixed some bugs I found in handling of the
imageScale option when the size of the image was set without
using both the width and height HTML attributes, and an older bug where
images might not be drawn until the cloud moves.
In case anyone was wondering if you could use web fonts with TagCanvas, I've made this example (click on a font name to change the font - the current font is shown in the bottom left):
I'm using Google Web Fonts for this, though you should be able to use any web fonts. The important point to note about using web fonts with TagCanvas is that the font must be loaded before TagCanvas is started. If the font is not loaded when TagCanvas starts, you will either end up with a cloud of small, blank tags, or tags rendered in the browser's default font, depending on the browser.
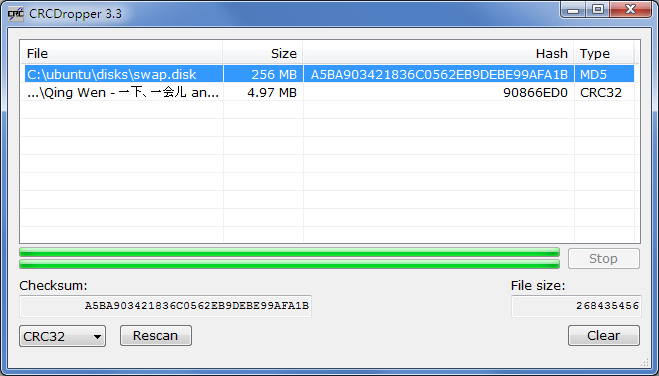
CRCDropper 3.3
After receiving some constructive user feedback, this update to CRCDropper should make it a bit easier to use. Instead of the drop-down list of files, it now has a list view to show the filename, file size, checksum and algorithm used to generate it. You can resize the window to fit more files on, and I've also added a "Stop" button so that you can pause or abort processing of the list of files.

I've also added SHA256, SHA384 and SHA512 to the drop-down list of methods available, since they are part of the Windows Crypto API that CRCDropper already uses for the MD2, MD4, MD5 and SHA1 algorithms. I don't know if they will much use to anyone, but it was easy enough to add support anyway.
