News archive
SVGGraph 3.12
The last couple of SVGGraph releases haven't been very interesting, but version 3.12 actually contains some new graph types. The first of these has been on my to-do list for a very long time, so here it is.
Shouldn't a 3D donut graph really be a torus?
I put 3D donut graphs on my list of things to add back in 2016, but nobody actually asked about them until now. It turned out to be a bit easier than I had expected, and now donut graphs are available in eight different flavours.
These donut graph types support all the relevant options from the 3D pie graphs
and exploded pie graphs, and you can still use the inner_text options
to add text in the middle.
SVGGraph 3.11
I'm releasing version 3.11 of SVGGraph to get releases up to date with changes on GitHub. It mainly fixes things again, but there is a new graph type and a new option.
How does Bob Marley like his donuts?
Someone asked for an exploded donut graph, so I made one. It turned out
that it didn't quite produce the effect that the user wanted, so I ended up
adding a donut_slice_gap option to get the similar but
different effect you see on the right in the example below.
What's the difference? A exploded graph shifts the slices away from the centre
point, but the donut_slice_gap option reduces the size of each
slice slightly without moving it.
JPEG Saver 5.18
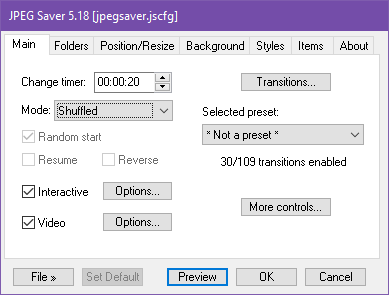
Here is JPEG Saver 5.18 with the next big change I had planned, which actually went quite smoothly. I wasn't expecting it to be difficult, but it is nice when things just work. This change is quite an obvious one so I've stuck in an image of what's new here:
 The main tab, now with added space
The main tab, now with added space
Yes, the list of transitions is gone from the main tab - I needed to add in some more controls, and I couldn't cram them in any more. The “Transitions” button takes you to a new dialog where you can fiddle about with the transitions, and underneath the button is something new.
Transition presets
A lot of what I was working on for version 5.17 was code to support presets of different types, and as a result of that you can now save your transition settings and reload them again quickly from the main tab. I've included a list of default presets that might be handy, or you could just delete them all and make your own. To do that you will need to use the transitions dialog...
JPEG Saver 5.17
The first of the big changes I wanted to get done is included in version 5.17 of JPEG Saver. Unfortunately it is mostly internal, so I'll lead with something a bit more visible.
Folder sets
This has been on the to-do list for a very long time, and it is actually one of the first things I entered into my issue tracking system back in 2016. Now when you enter the folders tab on the config dialog you will see a new box marked “Folder set” along with a button next to it called “Set”
Together these work a lot like the presets in the filters dialog - you can save, load, delete and clear the sets, either replacing the main folders list or appending to it.
JPEG Saver 5.16
There is not as much in version 5.16 of JPEG Saver as I had wanted to get done, but the next few items on the to-do list could take a while and there are a couple of important bug fixes to get out. It also includes a couple of other useful features, so I'm not too disappointed.
Span across displays
The most interesting new option in version 5.16 is in the multi-monitor dialog. In the drop-down list for the main display you will now find an option saying “Span across displays”. What this does is create a single window that covers the whole of your virtual desktop and treats it as one screen.
How well this works really depends on your graphics card being able to cope with it and your different screen positions not causing problems. If you have two identical monitors side-by-side it should work well; in my case the monitors are different sizes, shapes and resolutions so sometimes things are off the bottom edge of one screen. This is because JPEG Saver's display code can only handle rectangular screens and doesn't care that (0,1079) on the virtual screen is somewhere below the bezel on my physical monitor.
